Google actualizó sus algoritmos para favorecer a las pagina web optimizada para móviles. En sus palabras:
“Los usuarios encontrarán más fácil conseguir resultados relevantes, de alta calidad de búsqueda que están optimizadas para sus dispositivos.”
Esta medida ha sido anunciada como el próximo gran cambio de juego en el mundo SEO.
Pasamos más tiempo que nunca navegando por la web en nuestros teléfonos móviles. En 2019, el adulto estadounidense promedio pasó aproximadamente dos horas y 55 minutos en su teléfono móvil todos los días, un aumento de nueve minutos con respecto a 2018. Desde 2013, el porcentaje de tráfico web proveniente de dispositivos móviles se ha disparado del 31% a más del 52% de manera efectiva. Por lo tanto, un sitio web optimizado para dispositivos móviles es la clave del éxito en la década de 2020.
Si tienes un sitio web, más de la mitad de sus visitantes, en promedio, navegarán con un dispositivo móvil.
Esto significa que si tu sitio web no está optimizado para dispositivos móviles, podría estar perdiendo una parte significativa de los clientes potenciales de tu marca.
Tienes que optimizar tu sitio web para móviles si quieres capturar la mayor cantidad de conversiones posibles.
Por qué la optimización móvil es importante para el sitio web
Debido a que más usuarios buscan en teléfonos celulares que en computadoras de escritorio, Google prioriza los sitios optimizados para dispositivos móviles en sus resultados de búsqueda.
Si su sitio web no está optimizado, Google y otros motores de búsqueda lo empujarán hacia abajo en la página de resultados de búsqueda.
Esto significa que sus esfuerzos para asegurar el tráfico orgánico pueden desperdiciarse.
También hay costos serios más allá de su ubicación en los resultados de búsqueda.
Bing, Yahoo y otros motores de búsqueda también dan preferencia a un sitio web optimizado para dispositivos móviles sobre los sitios web no compatibles con dispositivos móviles en los resultados de búsqueda.
Hoy en día, los visitantes orgánicos de un sitio web son muy impacientes.
Tienen acceso a internet; pueden recibir cualquier tipo de contenido que deseen bajo demanda y no esperarán mucho para obtenerlo.
Más de la mitad de todos los usuarios de la web esperan que las páginas se carguen en menos de dos segundos.
En la marca de tres segundos, la mayoría de los usuarios móviles ya se han alejado.
Un sitio web que puede cargarse lo suficientemente rápido en un escritorio con Wi-Fi puede tomar mucho más tiempo en un teléfono que se conecta a través de una red celular.
La baja usabilidad del sitio web también puede alejar a los usuarios y reducir la opinión de su marca.
La compatibilidad con dispositivos móviles se considera cada vez más como un estándar para los sitios web en estos días en todo el mundo.
Si la versión móvil de su sitio es desagradable de navegar, entonces los visitantes la abandonarán.
Tendrán una opinión más baja de su marca y será menos probable que se conviertan nunca.
Una experiencia móvil elegante y pulida, por otro lado, puede ayudarlo a construir la credibilidad de su marca.
Una experiencia móvil bien diseñada también le dará una ventaja estratégica sobre los competidores que no tienen un sitio web optimizado para dispositivos móviles.
Por lo tanto, el procedimiento de programación web ahora enfatiza las medidas para asegurarse de que el sitio web desarrollado sea receptivo para dispositivos móviles.
Comprobación de la compatibilidad con dispositivos móviles de su sitio web
Con las técnicas adecuadas, puede reducir los tiempos de carga y mejorar la estética móvil de su sitio web.
Las herramientas de prueba listas para dispositivos móviles, como el verificador de velocidad del sitio móvil de Google, le permiten probar la optimización de su sitio web por URL o pegando el código de su sitio web.
Generará una captura de pantalla de cómo aparecerá su sitio en la mayoría de los dispositivos móviles, así como una lista de cualquier problema común de usabilidad móvil que pueda tener su sitio web.
Estos problemas incluyen tamaños de fuente demasiado pequeños, imágenes no optimizadas o el uso de Flash, que ya no es compatible con Adobe y no se ejecutará en la mayoría de los dispositivos móviles.
También querrá verificar qué tan rápido se carga su sitio.
La mayoría de las plataformas de análisis, incluido Google Analytics, ofrecen herramientas que le permiten verificar qué tan rápido se abre su sitio web en promedio.
Estas herramientas también suelen desglosar qué es exactamente lo que está contribuyendo a su tiempo de carga.
La lentitud del sitio web puede no deberse al diseño del sitio web.
La comunicación con el servidor de su socio de alojamiento web puede ser la culpable.
Este es un problema que se puede solucionar cambiando de host o actualizando sus servidores web.
La herramienta PageSpeed Insights de Google también ayudará a informar muchos problemas de este tipo.
Optimización de su sitio web para dispositivos móviles
Una vez que haya identificado los principales problemas, puede comenzar a trabajar en la optimización de su sitio web para dispositivos móviles.
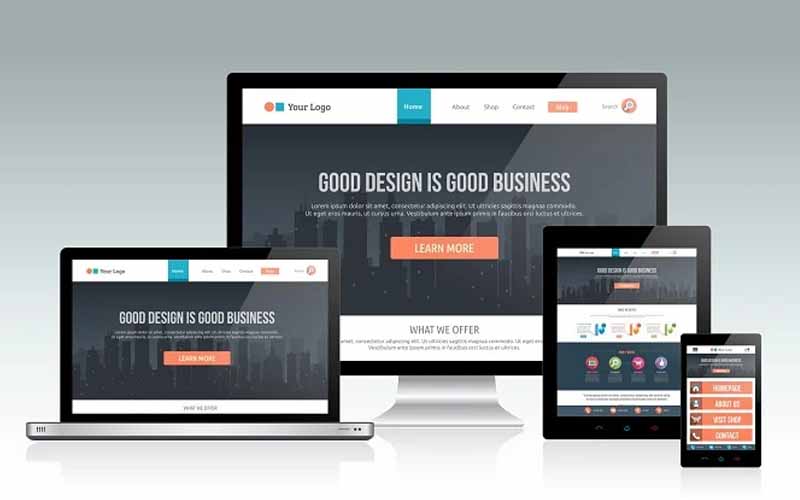
Hay tres perspectivas principales para el diseño de sitios web optimizados para dispositivos móviles.
- Diseño responsivo: diseñe su sitio web con contenido y estructura que cambien según el tipo de dispositivo que esté utilizando un visitante.
- Servicio dinámico: cree una versión paralela y específica para dispositivos móviles de su sitio web y sirva estas páginas web a los visitantes que usan teléfonos móviles.
- URL paralelas: Es como el servicio dinámico, pero crea un conjunto paralelo de URL y dirige a los usuarios móviles a estas páginas web.
De las tres opciones, «Responsive Design» es la más fácil de implementar y es la más barata de mantener.
Es la estrategia de optimización móvil más preferida por la mayoría de los diseñadores y desarrolladores web.
Con el enfoque del diseño receptivo, desea todos los diferentes elementos del diseño de su sitio.
Ya sean barras laterales, formularios de información de contacto o publicaciones de blog, deben escalar o responder en función de la entrada del usuario.
Su sitio web móvil será tan completo como su versión de escritorio, pero con contenido que esté listo para dispositivos móviles.
Comprima dinámicamente imágenes grandes y amplíe el texto para que sea fácil de leer en los dispositivos móviles.
Un buen diseño de sitio web móvil se trata de garantizar que su sitio web sea tan llamativo y fácil de navegar en teléfonos celulares como en computadoras de escritorio.
Mantenga las barras de navegación y los menús cortos para lograr este objetivo.
Optimice los formularios para teclados móviles, que pueden ser más difíciles de usar que las versiones de escritorio.
Por ejemplo, puede permitir la entrada de fecha con una ventana emergente de calendario, en lugar de a través de la entrada manual.
Facilite la navegación a las páginas importantes, especialmente a la página de inicio, sin importar dónde se encuentra un usuario en su sitio web.
Algunas de las mejores prácticas para el diseño móvil solo requerirán conocimientos básicos de programación de sitios web.
Querrá minimizar el HTML, CSS y HTML de su sitio web. Evite el bloqueo de renderizado de su CSS y JavaScript en contenido superior; en su lugar, realice llamadas en línea a las funciones según sea necesario.
Divida sus hojas de estilo en cascada, para que su sitio web no intente cargar su CSS y JavaScript antes de abrir el contenido de la página.
La herramienta de compatibilidad móvil de Google le dirá si está haciendo esto.
Probando la nueva pagina web optimizada para móviles
Una vez que se haya decidido por un borrador de diseño para la versión móvil de su sitio web, debe probar su usabilidad.
Muchas herramientas también le proporcionarán comentarios de los probadores del sitio.
La información resultante también incluye otra información útil de UX, como videos de sesiones de usuario, dependiendo del dispositivo que use.
Estos videos pueden darle una idea de cómo las personas navegan por su sitio web y cualquier elemento que pueda ser un poco incómodo.
Preparar su sitio web para dispositivos móviles puede tomar algunas iteraciones.
Pero es casi seguro que los beneficios compensarán los costos.
Los visitantes y la credibilidad de la marca que puede obtener de una experiencia móvil pulida lo ayudarán a comercializar sus productos e impulsar las conversiones.
Próximos pasos
Las estimaciones actuales muestran que es probable que el uso de dispositivos móviles crezca aún más hasta 2021.
Significa que el diseño web efectivo probablemente solo será más importante con el tiempo.
Este crecimiento también significa que la ventaja estratégica de los sitios web móviles será aún más valiosa.
¿Está buscando un sitio web optimizado para dispositivos móviles?
Por lo tanto, está creando un nuevo sitio web o desea volver a diseñar su sitio web existente para servir mejor a los usuarios.
Facilitar a los clientes una experiencia móvil se ha vuelto necesario en 2020 y en las próximas décadas.
Nunca es demasiado tarde para comenzar el viaje para el sitio web receptivo móvil.